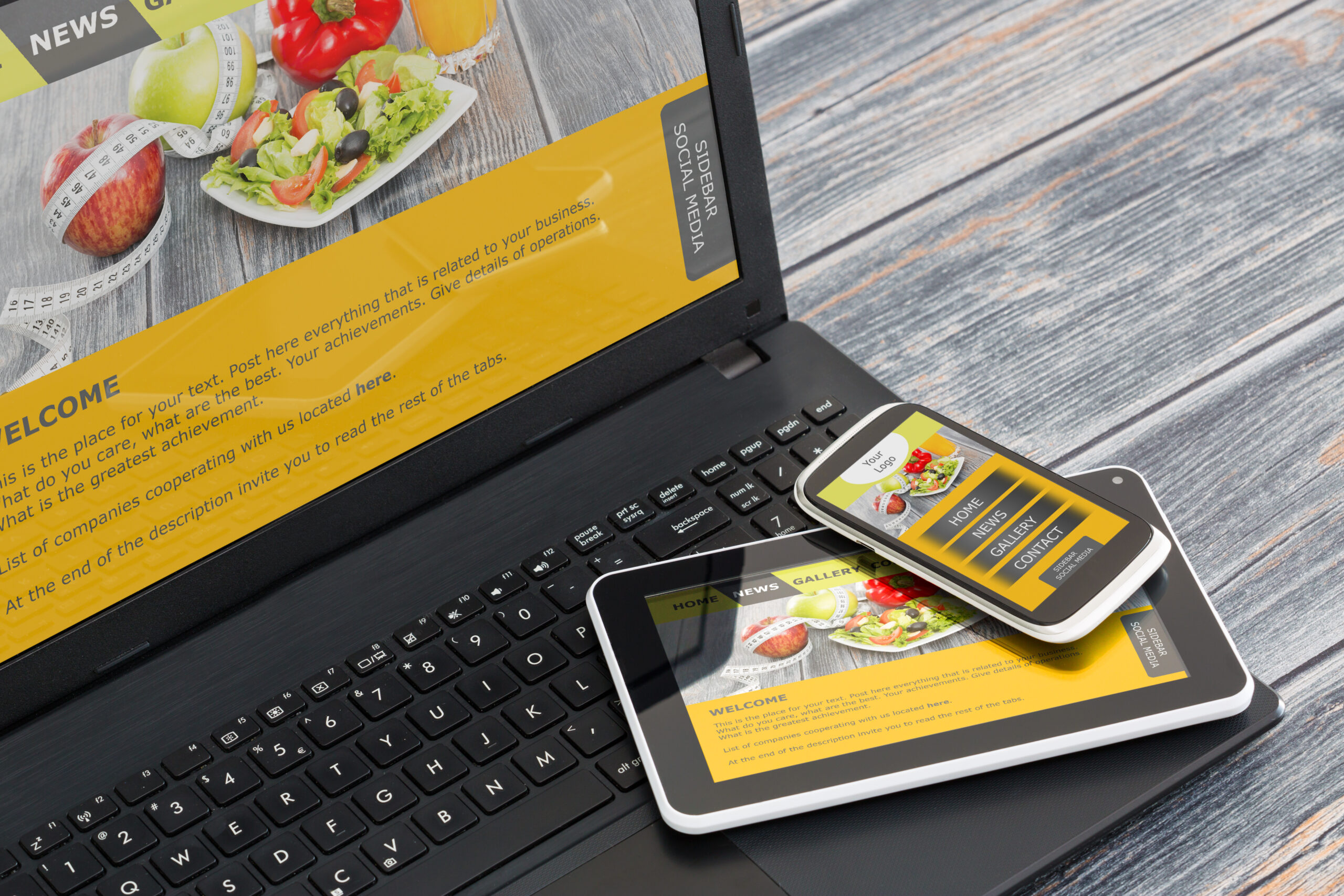
In today’s fast-paced digital landscape, it’s crucial for companies to establish a strong online presence. With the increasing popularity of smartphones, tablets, and various other devices, it’s essential to create websites that adapt to different screen sizes. This is where responsive web design comes into play. At Web Design Knutsford, we understand the importance of providing a seamless user experience across devices. In this blog post, we will explore the significance of responsive web design and provide useful tips and best practices for achieving responsiveness.
What is Responsive Web Design?
Responsive web design is an approach that allows websites to adapt to the size and type of device on which they are viewed. This means that whether a user accesses a website on a desktop computer, a smartphone, or a tablet, the website will automatically adjust its layout and content to provide an optimal browsing experience. The goal of responsive web design is to ensure that users can navigate and interact with a website easily, regardless of the device they are using.
The Benefits of Responsive Web Design
1. Improved User Experience
One of the primary benefits of responsive web design is the enhanced user experience it provides. When a website is responsive, users can easily read and navigate through its content without having to zoom in or scroll horizontally. This results in a seamless and enjoyable browsing experience, leading to increased user engagement and satisfaction.
2. Increased Mobile Traffic
Most internet users access websites through their mobile devices. With responsive web design, you can cater to this growing audience and ensure that your website remains accessible and user-friendly on smartphones and tablets. By providing a positive experience for mobile users, you can increase your chances of attracting and retaining valuable mobile traffic.
3. Better SEO Performance
Search engines, like Google, prioritise websites that are mobile-friendly in their search results. Responsive web design plays a significant role in improving your website’s search engine optimisation (SEO) performance. By ensuring that your website is responsive, you can boost your rankings and increase your visibility in search engine results pages.
4. Cost and Time Efficiency
Maintaining multiple versions of a website for different devices can be time-consuming and costly. With responsive web design, you only need to create and maintain a single website that adapts to various screen sizes. This reduces the need for separate design and development resources, ultimately saving you time and money.
Tips for Achieving Responsiveness
Now that we’ve discussed the benefits of responsive web design, let’s dive into some tips and best practices to help you achieve responsiveness with your website.
1. Use a Mobile-First Approach
When designing your website, start with the mobile version in mind. This approach ensures that your website is optimised for smaller screens and enables you to prioritise the most important elements of your content. From there, you can gradually enhance the design and layout for larger screens.
2. Optimise Images and Media
Large images and media files can significantly affect the loading speed of your website, particularly on mobile devices. Compress and resize images to reduce their file size without compromising their quality. Additionally, consider using HTML5 video or audio instead of Flash to ensure compatibility across devices.
3. Prioritise Content and Navigation
Simplify your website’s content and navigation to accommodate smaller screens. Use concise and clear headings, subheadings, and bullet points to make your content scannable. Also, consider implementing a hamburger menu for mobile devices to save space and improve user experience.
4. Test and Monitor Responsiveness
Regularly test your website on different devices and screen sizes to ensure that it remains responsive. Monitor your website’s performance using tools like Google’s Mobile-Friendly Test and PageSpeed Insights to identify and resolve any issues that may arise.
Conclusion
Responsive web design is no longer a luxury, but a necessity in today’s multi-device landscape. At Web Design Knutsford, we recognise the importance of providing a seamless user experience across devices. By implementing responsive web design and following the tips and best practices outlined in this blog post, you can ensure that your website remains accessible, user-friendly, and optimised for various screen sizes. Embrace responsive web design to stay ahead in the digital age and enhance your online presence.